おはこんばんちわ
valです
プログラミングの副業で月3万円
を目標にプログラミングを勉強しています
今回はプログラミングを勉強していく中で
躓いたこと・難しいと感じたこと
それに対する対処等を紹介します
結論を先に行ってしまうと
習うより慣れろ
これに尽きる気がします
これからプログラミングを勉強していこうと考えてる方
勉強始めたけど躓いてしまったという方の参考になれば幸いです
class名をどうすればいいかわからない

正直なところこれが一番多い気がします
自分もわからないです・・・
テキストや教材につけられてるの見ると
wrapperとかcontainerとか
普段見慣れない英単語が並んでいます
ぶっちゃけてしまうと自分が好きなクラス名をつけても特に問題は無いようです
極端な話taroとかeternal-force-blizzardとかつけてもいいわけです
とはいえプログラミングの世界では
慣習的によく使われているクラス名や
読みやすくする為にも意味のわかるクラス名をつける事が多いです

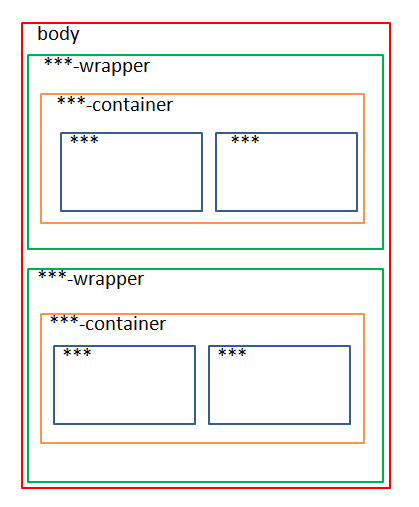
こんな感じで使われる事が多いのかなぁと
wrapperもcontainerも大枠として扱われるみたいですね
containerの方が内側なんですかね
解説しといてなんですが正直覚える必要はあまり感じてません
この世にはゴマンとウェブページがあるので
クラス名に悩んだらいくつかソースコード見てみて
そちらをパクって参考にしてつけてやればいいのでは無いでしょうか
数をこなしていけば自然と体が覚えていくと思います
HTMLのタグやCSSのプロパティが多すぎて覚えきれない

こちらも多いのではないでしょうか
とはいえこちらも覚える必要は無いと思います
というのも
タグはとかプロパティ自体は覚えてるけど属性の付け方どうだっけとか
完全に忘れてしまったけどやりたいことはわかるわけです
(中央寄せしたい・ある部分を固定したい・影の付け方・・・etc)
こちらもクラス名の時と同じですね
どっかからパクって参考にしたりググればいいわけです
なんとなくちゃんと覚えなきゃいけないんじゃないの?
と思い込んでしまいがちですが
仮に仕事としてプログラミングをすることになったとして
テストでもなんでもないのでわからなければ調べればいいわけです
ググり力を高めていきたいですね
ブロック要素・インライン要素がわからない

これはまさに自分が躓いた部分ですね
ブロック要素・インライン要素・インラインブロック要素
とありますがテキスト等でブロック要素は幅いっぱいに広がるとか
インライン要素は改行が入らないとはあります
それはわかったぞと
だから何?っていう感じですね
重要なのはそれで何ができて何ができないかだと思うのです
これに関しては未だに自分もよくわかってなくて
手を動かし続けて思ったとおりに動かなかったら
とりあえずdisplayプロパティで要素の属性を変えて試して
というのを繰り返して体に覚え込ますしか無いのかなと思います
誰かわかりやすく教えられるぞ!
という方がいたら教えてください
習うより慣れろ

HTML&CSSの勉強をする中で色々とわからないこと躓くことがありましたが
手を動かすことに勝る解決方法はないなと感じました
もちろん知識として持っておくことは重要だとは思います
コーディングのスピードや可読性、保守性を高めようと思った時には必要かと
ただ初心者のうちはまずは思った通りに動くものを
時間をかけてもコードが汚くなってもいいので作れるようになるのが大事なのかなと思いました
1つの事を1時間悩んで解決するより
同じ時間を使って新しいことを3つ覚えたいです
それでは




コメント