おはこんばんちわ
valです
今回LPを初めて模写したので
そのやり方と模写するにあたって感じたことを書いていきます
これからLP模写するぞという方やどうやってやるのかわからない
といった方の参考になれば幸いです
結論だけ先に言ってしまうと
まぁじで難しいけどすげぇ成長できた気がします
LP模写するまでにやったこと
まずはLP模写にどの段階で突入したか紹介します
・HTML & CSS 初級・中級(2周)
・HTML & CSS 上級
・HTML & CSS 道場コース 初級・中級
・JavaScript(ES6) Ⅰ~Ⅳ
・jQuery 初級~上級
LP模写をする前の準備

次に実際にどのようにLP模写を行っていったのか紹介します
まず予め用意しておいたものですが
・テキストエディタ
以上!
最悪テキストエディタを用意しなくてもメモ帳でできますが
流石になんかかっこ悪いやりにくいのでプログラミング用のテキストエディタを用意しましょう
ちなみに自分はAtomを使用しました理由はドットインストールで使われていたからです
あとはSublime textなんかがよくオススメされていますが
初心者のうちは違いとかよくわからないと思うのでどちらでもよいかと

ちなみにAtomはこんな感じです
なんかプログラミングしてる感が感じられてワクワクしますね
LP模写する際のルール
次にLPを模写するにあたりルールを設定してきましょう
ルールを設定しておかないと成長できないので
・画像はダンロードしてよい
・背景の色や画像のサイズは確認しても良い
・わからない部分はググってもよい
・ソースコードを直接確認するのは不可
LP模写の手順
ようやくここからLP模写を実際に行っていきます
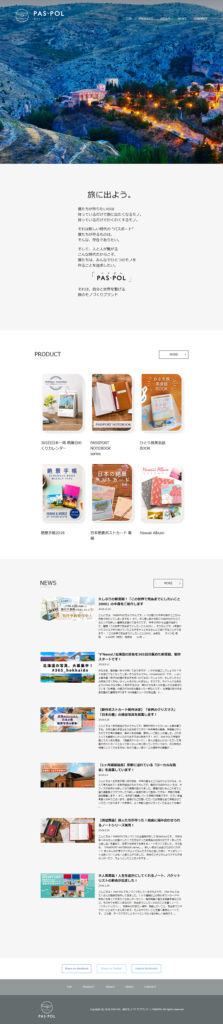
今回はこちらのLPを模写しました
こちらはよくLP模写の初心者向けとして紹介されていますね
フレームのレイアウトをコーディング
まずは全体をいくつかの要素に分けて
おおよそのサイズを決めてフレームのレイアウトを書きました

画像・テキストの配置
次にテキストや画像を見本のように配置しました
見た目だけならこの時点でほぼ出来上がりですね
ただしここではまだリンクやhoverした際の動作はしてません

floatで揃えるのがめんどくさすぎたので
途中でFlexboxについてググって使ってみました
すげぇ便利ですねFlexbox
LP模写する前にこちらの記事を一通り目を通しておくといいと思います
とても参考になりました

ページ内リンクとjQueryコーディング
実際のPAS-POLのページではリンクは別のページに飛ぶようになってましたが
今回はページ内の該当箇所にスクロールするようにしました
アニメイトメソッドが動かない問題が発生しましたが
タダの誤字でした・・・
いやーほんと誤字脱字が多くて
エラーは吐かないものの意図したとおりに動かない事が多くて
大変でした
今回はレスポンシブの実装はしなかったのでこれで完成です
今回模写したLPはGoogleDriveにアップしたのでよろしければ見てやってください
誰か添削とかしてくれると嬉しいなー (チラッチラ
初めてLPを模写して思ったこと

正直0からコードを書くということを甘く見てました
くっそ難しかったです
時間にして15時間位かかりました
Progateをこなすだけならヒントも多くサクサク進むので
もしかして自分結構できるのでは?
とか思っちゃってましたが全然書けませんでしたね
ただこの一回のLP模写だけでもレベルアップした感覚が感じられました
LP模写まじでおすすめです
ある程度HTML、CSS、jQueryでできることを把握した段階でLP模写に入ってしまって良いかと
やはり自分で考えながら手を動かすことに勝る勉強はないなと感じました
次はBootstrapの勉強をしたら次のLP模写に移りたいと思います
次はレスポンシブ実装もしたいですね
それでは




コメント
[…] 【初心者】初めてのLP模写のやり方と所感おはこんばんちわ valです 今回LPを初めて模写したので そのやり方と模写するにあたって感じたことを書いていきます これからLP模写するぞとい […]
[…] https://val-blog.com/first_lp_replication […]